
html element တွေကို မိမိလိုအပ်သလိုစီမံနိုင်ဖို့အတွက်က html attributes တွေကိုသိထားဖို့လိုပါတယ်။ html attributes တွေကို html tag အဖွင့်ထဲမှာ အမြဲတမ်းထည့်သွင်းပြီးအသုံးပြုရပါတယ်။ html attribute က name="value" ဆိုပြီးအစုံလိုက်သုံးရပါတယ်။
html element တစ်ခုမှာ တစ်ခု (သို့) တစ်ခုထက်ပိုတဲ့ html attributes တွေပါမယ်မပါဘူးဆိုတာအတိအကျပြောဖို့ကတော့ခက်ပါတယ်။ ဘာလို့လဲဆိုတော့ html element အမျိုးအစားပေါ်မှာမူတည်နေလို့ပါ။ ဆိုလိုတာက html element တစ်ခုမှာ html attribute လုံးဝမပါပဲ အလုပ်လုပ်နိုင်တဲ့ html element တွေ ရှိသလို မပါမဖြစ် html attribute တစ်ခု (သို့) တစ်ခုထက်ပိုတဲ့ html attributes တွေပါမှအလုပ်လုပ်နိုင်တဲ့ html element တွေလည်းရှိလို့ပါ။
နားလည်လွယ်အောင် ဥပမာကိုကြည့်ရအောင်။
<p>digital duty</p> ဆိုတဲ့ <p> html element မှာ နောက်ထပ် မည်သည့်ပြုပြင်လုပ်ဆောင်မှုမျှ မလိုတော့ဘူးဆိုလျှင် လက်ရှိအတိုင်းထားလိုက်ရင် digital duty ဆိုတာ့ စာပုဒ်တစ်ခု browser မှာတွေ့ရမှာပါ။
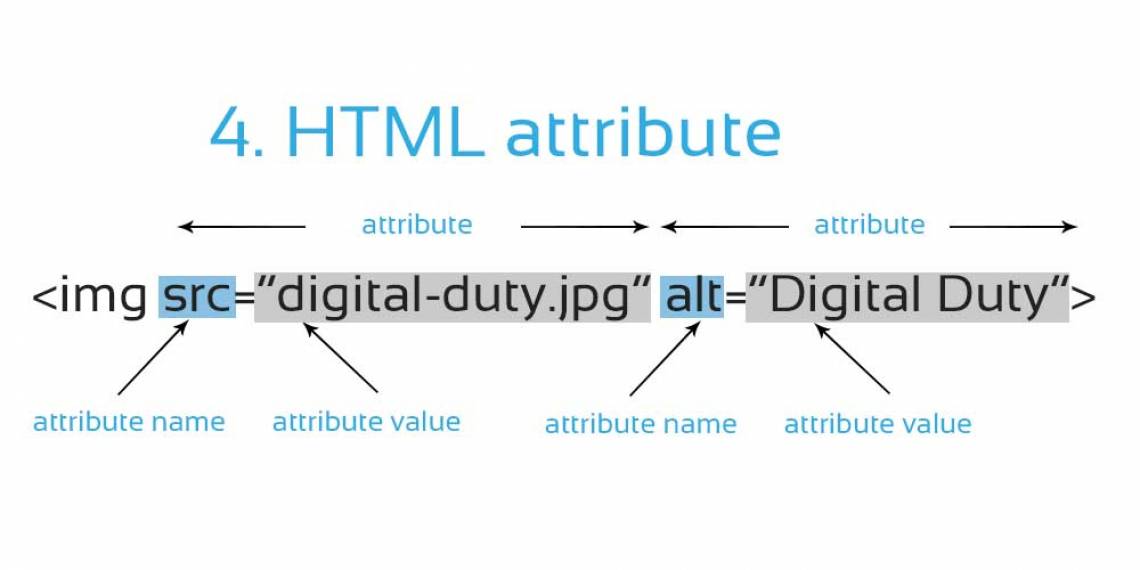
<img src="digital-duty.jpg" alt="Digital Duty"> အခုဖော်ပြထားတဲ့ <img> html element က ပုံ ဖော်ပြဖို့အတွက်သုံးတာပါ။ <img> html element မှာ က src ဆိုတဲ့ html attribute က မပါမဖြစ်ကိုပါရမှာပါ။ ဘာလိုလဲဆိုတော့ src ဆိုတဲ့ html attribute က <img> html element ကဖော်ပြပေးရမည့် ပုံတည်နေရာထည့်ပေးရမှာမို့လို့ပါ။ src ဆိုတဲ့ html attribute မပါရင်တော့ <img> html element ရဲ့ အဓိကလုပ်ဆောင်ချက်ဖြစ်တဲ့ ပုံဖော်ပြခြင်းကို လုံးဝမလုပ်ဆောင်နိုင်တော့ပါဘူး။ တစ်ခုသတိထားရမှာရှိတာက src ဆိုတဲ့ html attribute တော့ပါပါရဲ့ ဒါပေမယ့် ဖော်ပြပေးရမည့်ပုံတည်နေရာကို မှန်ကန်စွာမထည့်ပေးနိုင်ရင်တော့ မိမိဖော်ပြလိုတဲ့ ပုံအစား browser က ပုံရှာမတွေ့ကြောင်းပုံလေးဖော်ပြနေတာကိုတွေ့ရမှာပါ။
နောက် ဥပမာပြတဲ့ alt ဆိုတဲ့ html attribute မပါလည်း src ဆိုတဲ့ html attribute လည်းပါမယ် ပုံတည်နေရာကိုလည်း မှန်ကန်စွာထည့်ထားနိုင်တယ်ဆိုရင် <img> html element ရဲ့ အဓိကလုပ်ဆောင်ချက်ဖြစ်တဲ့ ပုံဖော်ပြခြင်းအလုပ်ကို အောင်မြင်စွာလုပ်ဆောင်နိုင်ပါတယ်။ သို့ပေမယ့်လည်း <img> html element တစ်ခုမှာ alt ဆိုတဲ့ html attribute ပါဝင်သင့်ပါတယ်။ alt ဆိုတဲ့ html attribute က အကြောင်းတစ်ခုခုကြောင့် ပုံဖော်ပြနိုင်ခြင်းမရှိတဲ့အခါ ပုံအစားကိုယ်စားပြုတဲ့ စာသားကိုဖော်ပြပေးနိုင်ပါတယ်။ ဥပမာအတိုင်းဆိုလျှင် digital-duty.jpg ပုံဖော်ပြနိုင်ခြင်းမရှိဘူးဆိုလျှင် Digital Duty ဆိုတဲ့ စာသားကို ပုံကိုယ်စားဖော်ပြပေးမှာဖြစ်ပါတယ်။
html attributes တွေက သတ်မှထားသော html element တစ်ခုတည်းမှာသာသုံးလို့ရတာရှိသလို html element တိုင်းမှာ ဘုံသုံးနိုင်တာလည်းရှိပါတယ်။
မတူညီတဲ့ html attributes တွေမှာ မတူညီတဲ့ လုပ်ဆောင်ချက်တွေရှိပါတယ်။