
ကျွန်တော်တို့ html ဖိုင်ဖွဲ့စည်းတည်ဆောက်ပုံကို သိရှိပြီးပြီဆိုတော့ html ဖိုင်တွင် မိမိထည့်သွင်းဖော်ပြလိုတဲ့ content ကိုတင်ပြဖို့အတွက် သုံးတဲ့ html element ဖွဲ့စည်းပုံကိုမျှဝေပေးပါမယ်။
html element ဆိုတာက html ဖိုင်တစ်ခုရဲ့ အစိတ်အပိုင်းတစ်ခုဖြစ်ပါတယ်။ html element က ၄င်းဖော်ပြရမည့် content တွေကို html ဖိုင်တစ်ခုမှာ ဖွဲ့စည်းပုံစနစ်တကျဖြစ်အောင်ထည့်သွင်းပေးပါတယ်။ နောက်ပြီး html element မှာ တစ်ခုချင်းစီတိုင်းမှာလည်း attributes တွေသတ်မှတ်နိုင်ပါသေးတယ်။
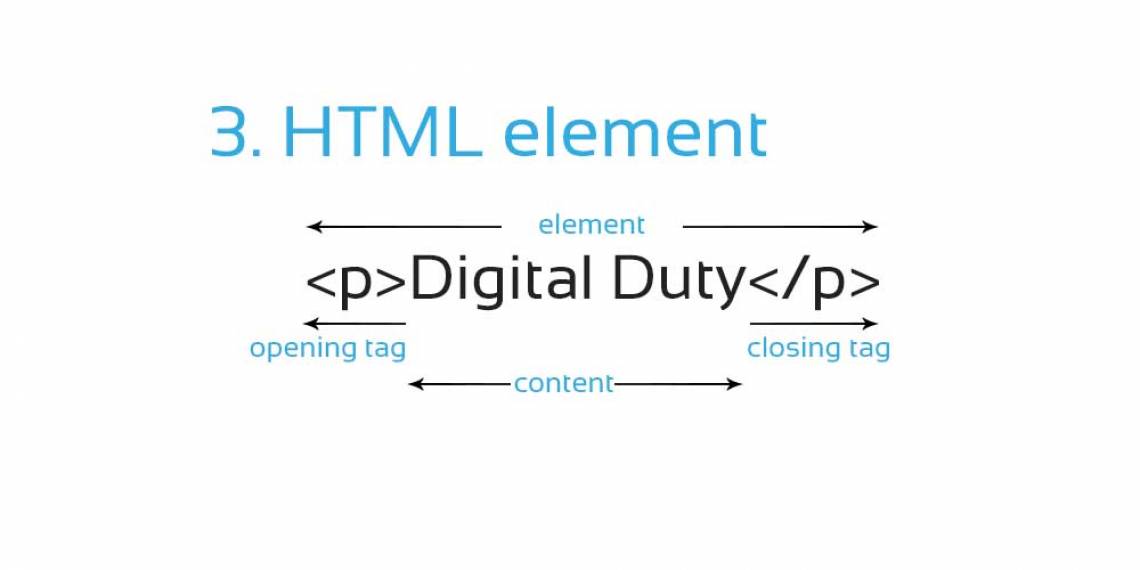
html element တစ်ခုဆိုတာက html tag အဖွင့်ကနေ html tag အပိတ်အထိပါဝင်တဲ့အရာအားလုံးကိုဆိုလိုပါတယ်။
<tagname>Content goes here...</tagname>
အထက်မှာဖော်ပြထားတဲ့ နမူနာမှာ <tagname> ဆိုတာက html tag အဖွင့်ပါ။ tagename ဆိုတာက ဥပမပေးထားတာပါ ၄င်းနေရာမှာ tag အမည်တွေအမျိုးမျိုးပြောင်းနိုင်ပါတယ်။ </tagname> ဆိုတာက html tag အပိတ်ပါ။ html tag အပိတ်မှာ "/" မျဉ်းစောင်းလေးပါပါတယ်။ html tag အဖွင့်နဲ့ html tag အပိတ်ကြားမှာရှိတာတွေကိုတော့ content လို့ခေါ်ပါတယ်။ မိမိတင်ပြလိုတဲ့ conent တွေထည့်သွင်းရတဲ့နေရာပါ။
တစ်ခုသိထားရမှာက အချို့ html element တွေမှာ html tage အပိတ် မပါပါဘူး။ ဥပမာ <br>
html tag အဖွင့်နဲ့အပိတ်နှစ်ခုလုံးပါရမည့် အချို့ html element တွေမှာ html tag အပိတ်ကျန်နေခဲ့မယ်ဆိုရင်တော့ ၄င်း html element က content ကို မှန်ကန်စွာဖော်ပြနိုင်ခြင်းမရှိတော့ပါဘူး။ html tag အပိတ်မကျန်ခဲ့ဖို့သတိထားပါ။
content မပါတဲ့ html element တွေကို empty element လို့ခေါ်ပါတယ်။ ဥပမာ <br>
html tag တွေက case sensitive မဖြစ်ပါဘူး။ <P> လို့လည်းရေးနိုင်သလို <p> လို့လည်းရေးနိုင်ပါတယ်။ အများစုကတော့ အသေးစာလုံး <p> အသုံးပြုကြပါတယ်။
html element တွေက မိမိတင်ပြလိုတဲ့ content ပေါ်မူတည်ပြီးအမျိုးမျိုးရှိပါတယ်။